解讀自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)
發(fā)布時(shí)間:2013-01-21 瀏覽:486打印字號(hào):大中小
國(guó)外一些知名的科技媒體如Mashable, thenextweb最近都改版了,滿滿的填滿整個(gè)屏幕,開(kāi)始看還很不習(xí)慣,直到Mashable創(chuàng)始人撰文說(shuō)他們采用了可適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)(Responsive Web Design)(注:國(guó)內(nèi)也譯作“響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)”),而文章中也指出2013年將成為自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)之年。
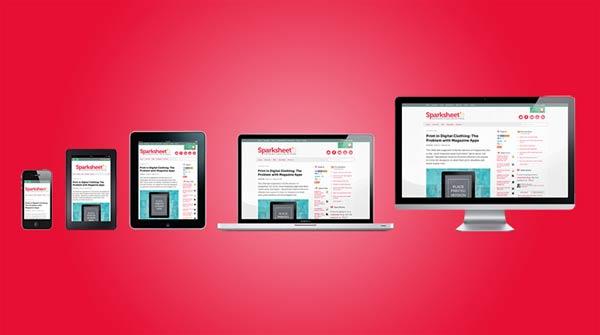
所謂自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì),是由Ethan Marcotte在2010年提出的名詞,指可以自動(dòng)識(shí)別屏幕寬度、并做出相應(yīng)調(diào)整的網(wǎng)頁(yè)設(shè)計(jì)。簡(jiǎn)單來(lái)說(shuō)就是同一張網(wǎng)頁(yè)自動(dòng)適應(yīng)不同大小的屏幕,根據(jù)屏幕寬度,自動(dòng)調(diào)整布局(layout) 。
隨著移動(dòng)技術(shù)的普及,越來(lái)越多的人會(huì)通過(guò)不同的屏幕來(lái)瀏覽網(wǎng)頁(yè),2012年成為PC和mobile的分水嶺,全球pc機(jī)的銷售量低于移動(dòng)終端。很多知名網(wǎng)站的流量都來(lái)自移動(dòng)終端,比如mashable自己的流量就有30%來(lái)自移動(dòng)終端,預(yù)計(jì)到2013年將會(huì)超過(guò)50%,可見(jiàn),一個(gè)網(wǎng)站在提供pc機(jī)上良好的用戶體驗(yàn)之外,還需要在不同的移動(dòng)終端(PAD和智能手機(jī))提供良好的網(wǎng)頁(yè)瀏覽體驗(yàn)。這是自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)流行的前提之一。
2013年是自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)流行的第二點(diǎn)是,為了提供良好的用戶體驗(yàn),很多網(wǎng)站都制作了自己的APP,這不為一種好的方法,但這個(gè)成本也相對(duì)高昂,且推廣也不是一件簡(jiǎn)單的事情,用戶不會(huì)瀏覽一個(gè)網(wǎng)站就下載一個(gè)APP,根據(jù)Pew Research Center的數(shù)據(jù)顯示,60%的平臺(tái)電腦使用者還是更傾向于用瀏覽器來(lái)瀏覽網(wǎng)頁(yè)而非App。
為了進(jìn)一步讓更多人了解這種趨勢(shì),進(jìn)行以下詳細(xì)解讀,并供感興趣的研讀。
隨著3G的普及,越來(lái)越多的人使用手機(jī)上網(wǎng)。
移動(dòng)設(shè)備正超過(guò)桌面設(shè)備,成為訪問(wèn)互聯(lián)網(wǎng)的最常見(jiàn)終端。于是,網(wǎng)頁(yè)設(shè)計(jì)師不得不面對(duì)一個(gè)難題:如何才能在不同大小的設(shè)備上呈現(xiàn)同樣的網(wǎng)頁(yè)?

手機(jī)的屏幕比較小,寬度通常在600像素以下;PC的屏幕寬度,一般都在1000像素以上(目前主流寬度是1366×768),有的還達(dá)到了2000像素。同樣的內(nèi)容,要在大小迥異的屏幕上,都呈現(xiàn)出滿意的效果,并不是一件容易的事。
很多網(wǎng)站的解決方法,是為不同的設(shè)備提供不同的網(wǎng)頁(yè),比如專門(mén)提供一個(gè)mobile版本,或者iPhone / iPad版本。這樣做固然保證了效果,但是比較麻煩,同時(shí)要維護(hù)好幾個(gè)版本,而且如果一個(gè)網(wǎng)站有多個(gè)portal(入口),會(huì)大大增加架構(gòu)設(shè)計(jì)的復(fù)雜度。
于是,很早就有人設(shè)想,能不能”一次設(shè)計(jì),普遍適用”,讓同一張網(wǎng)頁(yè)自動(dòng)適應(yīng)不同大小的屏幕,根據(jù)屏幕寬度,自動(dòng)調(diào)整布局(layout)?

一、”自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)”的概念
2010年,Ethan Marcotte提出了”自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)“(Responsive Web Design)這個(gè)名詞,指可以自動(dòng)識(shí)別屏幕寬度、并做出相應(yīng)調(diào)整的網(wǎng)頁(yè)設(shè)計(jì)。
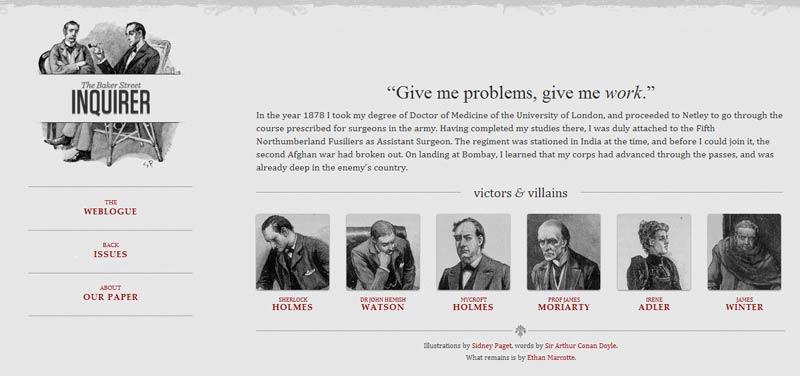
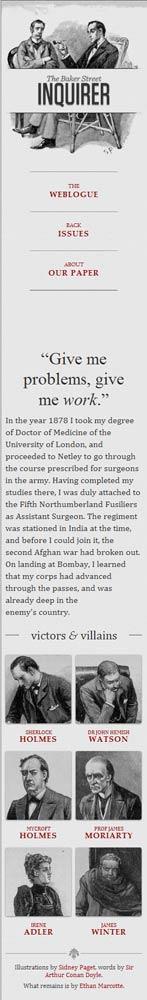
他制作了一個(gè)范例,里面是《福爾摩斯歷險(xiǎn)記》六個(gè)主人公的頭像。如果屏幕寬度大于1300像素,則6張圖片并排在一行。

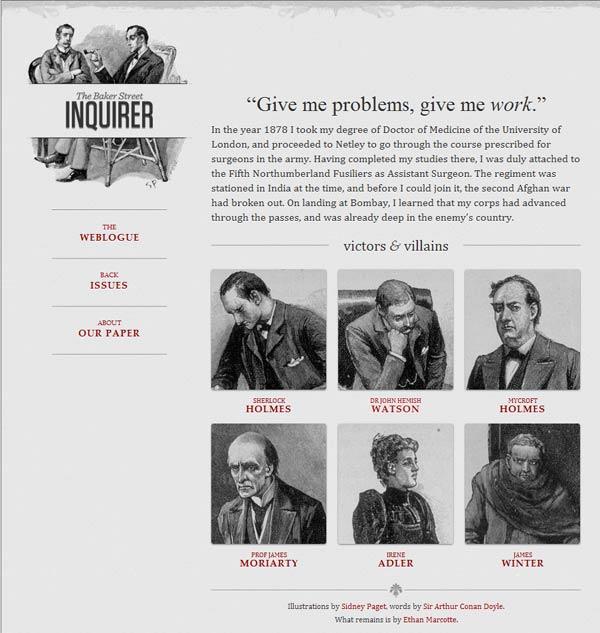
如果屏幕寬度在600像素到1300像素之間,則6張圖片分成兩行。

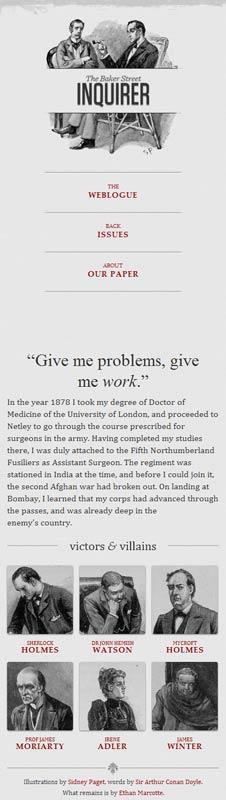
如果屏幕寬度在400像素到600像素之間,則導(dǎo)航欄移到網(wǎng)頁(yè)頭部。

如果屏幕寬度在400像素以下,則6張圖片分成三行。

二、允許網(wǎng)頁(yè)寬度自動(dòng)調(diào)整
首先,在網(wǎng)頁(yè)代碼的頭部,加入一行viewport元標(biāo)簽。
viewport是網(wǎng)頁(yè)默認(rèn)的寬度和高度,上面這行代碼的意思是,網(wǎng)頁(yè)寬度默認(rèn)等于屏幕寬度(width=device-width),原始縮放比例(initial-scale=1)為1.0,即網(wǎng)頁(yè)初始大小占屏幕面積的100%。
所有主流瀏覽器都支持這個(gè)設(shè)置,包括IE9。對(duì)于那些老式瀏覽器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
三、不使用絕對(duì)寬度
由于網(wǎng)頁(yè)會(huì)根據(jù)屏幕寬度調(diào)整布局,所以不能使用絕對(duì)寬度的布局,也不能使用具有絕對(duì)寬度的元素。這一條非常重要。
具體說(shuō),CSS代碼不能指定像素寬度:
width:xxx px;
只能指定百分比寬度:
width: xx%;
或者
width:auto;
四、相對(duì)大小的字體
字體也不能使用絕對(duì)大小(px),而只能使用相對(duì)大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代碼指定,字體大小是頁(yè)面默認(rèn)大小的100%,即16像素。
h1 {
font-size: 1.5em;
}
然后,h1的大小是默認(rèn)大小的1.5倍,即24像素(24/16=1.5)。
small {
font-size: 0.875em;
}
small元素的大小是默認(rèn)大小的0.875倍,即14像素(14/16=0.875)。
五、流動(dòng)布局(fluid grid)
“流動(dòng)布局”的含義是,各個(gè)區(qū)塊的位置都是浮動(dòng)的,不是固定不變的。
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
float的好處是,如果寬度太小,放不下兩個(gè)元素,后面的元素會(huì)自動(dòng)滾動(dòng)到前面元素的下方,不會(huì)在水平方向overflow(溢出),避免了水平滾動(dòng)條的出現(xiàn)。
另外,絕對(duì)定位(position: absolute)的使用,也要非常小心。
六、選擇加載CSS
“自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)”的核心,就是CSS3引入的Media Query模塊。
它的意思就是,自動(dòng)探測(cè)屏幕寬度,然后加載相應(yīng)的CSS文件。
media=”screen and (max-device-width: 400px)”
href=”tinyScreen.css” />
上面的代碼意思是,如果屏幕寬度小于400像素(max-device-width: 400px),就加載tinyScreen.css文件。
media=”screen and (min-width: 400px) and (max-device-width: 600px)”
href=”smallScreen.css” />
如果屏幕寬度在400像素到600像素之間,則加載smallScreen.css文件。
除了用html標(biāo)簽加載CSS文件,還可以在現(xiàn)有CSS文件中加載。
@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
七、CSS的@media規(guī)則
同一個(gè)CSS文件中,也可以根據(jù)不同的屏幕分辨率,選擇應(yīng)用不同的CSS規(guī)則。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
上面的代碼意思是,如果屏幕寬度小于400像素,則column塊取消浮動(dòng)(float:none)、寬度自動(dòng)調(diào)節(jié)(width:auto),sidebar塊不顯示(display:none)。
八、圖片的自適應(yīng)(fluid image)
除了布局和文本,”自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)”還必須實(shí)現(xiàn)圖片的自動(dòng)縮放。
這只要一行CSS代碼:
img { max-width: 100%;}
這行代碼對(duì)于大多數(shù)嵌入網(wǎng)頁(yè)的視頻也有效,所以可以寫(xiě)成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好寫(xiě)成:
img { width: 100%; }
此外,windows平臺(tái)縮放圖片時(shí),可能出現(xiàn)圖像失真現(xiàn)象。這時(shí),可以嘗試使用IE的專有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
不過(guò),有條件的話,最好還是根據(jù)不同大小的屏幕,加載不同分辨率的圖片。有很多方法可以做到這一條,服務(wù)器端和客戶端都可以實(shí)現(xiàn)。
相關(guān)文章導(dǎo)讀:什么是好的網(wǎng)頁(yè)設(shè)計(jì)



